A Primer on UX Prototyping, Part 1: The Perks of Prototypes

Almost every professional has made the same mistake…
Your boss or client comes to you with a new challenge and asks you to put together a plan for solving it. You spend weeks researching the problem and brainstorming solutions. For a moment, you consider floating a few ideas to them to see if you’re headed in the right direction, but decide against it to save time and make a bigger splash during the meeting. With the presentation created and the meeting scheduled, you get ready for the big reveal.
The big day comes, and you’re pumped to show off all of your hard work! You flip through the presentation, end on a high note, and wait for their reaction.
Silence.
Then, they start asking valid questions that poke holes in your idea. Casting doubt. Pushing back. You realize your spotlight is quickly fading, and your worst fear is coming true: Your solution is way off, and it’s not going to work.
These painful failures happen across all types of professions and industries, but they’re especially prevalent in product design. How do you prevent faux pas like this and set yourself up for success? With UX prototyping.
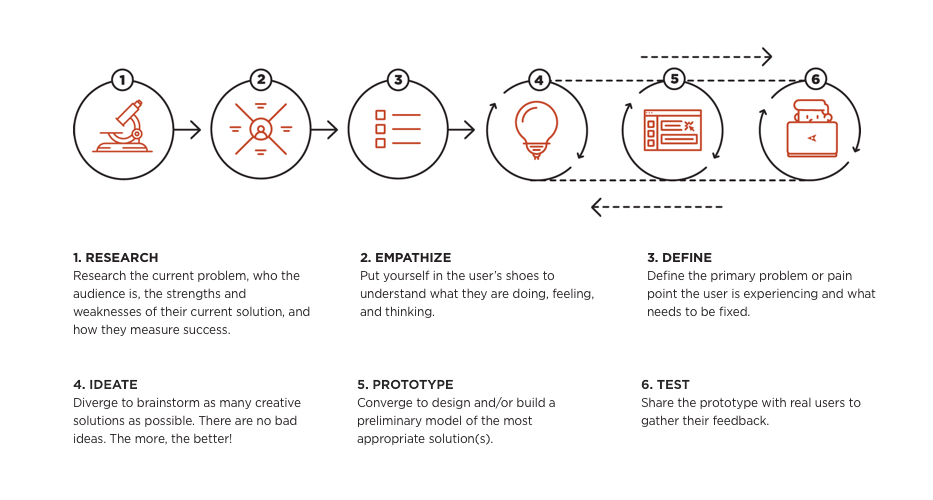
In this two-part story, we’ll explore what prototypes are, why they’re an invaluable step in the product design process, and the three types of prototypes so you can decide which one is best for you.
How do you prevent product faux pas and set yourself up for success? With UX prototyping.
Finding the Right Tools for the Right Job
UX prototyping involves creating a preliminary model of a product to test it before building the real thing. It’s a key step in the design thinking and product development process.
As you’re creating a new product, lots of questions come to mind. Are you sure about the user’s needs and pain points? Will your idea meet their needs and resolve their pains? Is your solution technically feasible? Prototype design is the best way to answer these questions and test your hypothesis without spending time, money, and other resources creating the full product.
Some teams choose to pass over the UX prototyping phase so they can launch faster. However, when you dive right into development, you often get so committed to the product or approach that you may decide to keep going down a certain path even if you begin to realize it’s wrong. Although it may seem like skipping prototype design saves time and money, it often ends up costing more in re-work later on.
Prototype design is the best way to answer questions and test your hypothesis without spending time, money, and other resources creating the full product.
Prototypes that Changed the World
Most (if not all) of the innovative products that have changed our lives started with prototypes. Some were quite basic, while others were robust models that mirrored the eventual final product. Regardless of their level of detail, they all served an important purpose.
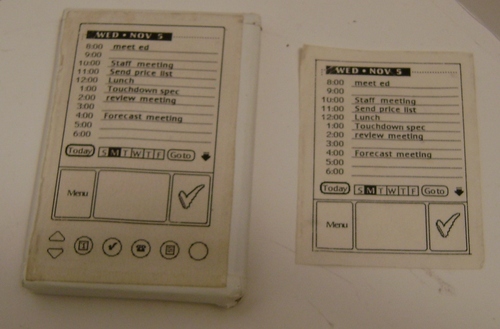
For example, consider the Palm Pilot, the first handheld personal digital assistant (PDA) that paved the way for the mobile devices we use today. In a feature article almost 20 years ago (long before the rapid prototyping tools we use now were available), Time Magazine reported that Jeff Hawkin, Palm’s chief technologist and Pilot’s creator, started working on the PDA 10 years before it was released.
No matter what he sketched, the device still seemed too big. Hawkins was afraid size would be a deal-breaker for consumers unless it could fit in something as small as a shirt pocket.
“Retreating to his garage, he cut a block of wood to fit his shirt pocket,” the article said. “Then he carried it around for months, pretending it was a computer. Was he free for lunch on Wednesday? Hawkins would haul out the block and tap on it as if he were checking his schedule. If he needed a phone number, he would pretend to look it up on the wood. Occasionally he would try out different design faces with various button configurations, using paper printouts glued to the block.”
Source: Computer History Museum
Hawkin’s wood prototype was rudimentary at best, but it did the job of proving his hypothesis and helping him fine-tune the concept before going all-in on production.
Years later, Apple took a more sophisticated route when building prototypes for the iPod, iPhone, and iPad. However, the end goal and timeline were quite similar. Like Hawkins, Steve Jobs and Jonathan Ive reportedly started working on the iPad a decade before its official debut.
According to The Guardian, “Jobs told an audience at the AllThingsD conference in April 2003 that tablets were a ‘niche market’: ‘a bunch of rich guys who can afford their third computers.’ He told Walt Mossberg: ‘If you do email of any volume you’ve gotta have a keyboard. We looked at the [Microsoft] tablet and we think it’s gonna fail.’ The audience would be too small, limited to the very wealthy: ‘You know, they’ve got their desktop, they got a portable, and now they got one of these to read with, that’s your market.’”
Image via CuriousLee
This was Jobs’ hypothesis: Building on the success of the Palm Pilot, was there a need among wealthier, professional consumers for a tablet that would serve as their third device for reading and working? Through dozens of prototypes built in the early 2000s and for every new release since then, Jobs and Ives confirmed their hypothesis and created an entirely new category of devices that has changed the way we operate forever.
4 Best Practices to Begin With
Like Hawkins and Jobs realized, there are several types of prototypes your team can create to test your idea, depending on your goals and resources (which we’ll cover in Part 2 of this series). No matter which one you use, keep these best practices in mind as you’re planning your prototype design to ensure you get the most value and avoid common, costly mistakes.
1. Create a well-defined hypothesis first.
What exactly are you trying to prove or disprove? Could you make that question more specific? Creating a clear, precise hypothesis helps focus your testing, and therefore delivers more specific, usable results.
2. Remember that the prototype is supposed to be temporary.
Many people think of a prototype as their minimum viable product or version 1 of their full product. However, prototypes are intended to be learning tools that are eventually throw away, not turned into the real thing.
You should invest enough resources into your prototype design to draw meaningful conclusions, but not so much that you’re attached to it and feel reluctant to abandon it or start over if you decide to go in another direction. (For more tips on how to strike the right balance, check out this post about the wrong way and right way to build a minimum viable product. Many of the same principles apply.)
3. Prioritize what’s in and what’s out.
Don’t waste time prototyping less important features that won’t add value for your users or existing features you can simply replicate. For example, there’s usually no need to include login functionality, user management, or other miscellaneous features that aren’t new or part of the core user experience. Instead, focus on prototyping key tasks your target audience will need to solve their primary problem or Job to be Done. (The Wrong and Right Way to Build an MVP also has several exercises to help with prioritization.)
4. Don’t pigeonhole your users into one solution.
Your prototype is meant to test your genius new idea. However, don’t forget that there may be other genius ideas that meet your users’ needs even better.
For instance, instead of only building standard notifications into your app’s prototype design, you could survey users after testing and ask questions like, “In the past, have you received other types of notifications (e.g., text, email, Slack messages, etc.) that you preferred over standard push notifications?”
It’s not a user’s job to tell you what they want (and it can be hard for them to articulate that), but by asking about their past experiences and being open to other possibilities, you may find an even better solution than your original idea.
The Three Types of Prototypes
Prototypes come in several forms — clickable, front end, and full stack — each with their own benefits and tradeoffs. How do you decide which one is right for your product and avoid wasting time and money on the wrong idea? Check out part 2 of our series on prototyping to find out.