Act!

Modernizing a classic
Named Activity Control Technology when first launched in the 1980s, and later named Automated Contact Tracking, Act! has been a beloved and trusted tool for a whole generation of small and midsize business owners. It was the best-selling Windows contact management software in the 1990s and is still one of the most recognizable legacy brands in the Customer Relationship Management (CRM) space.
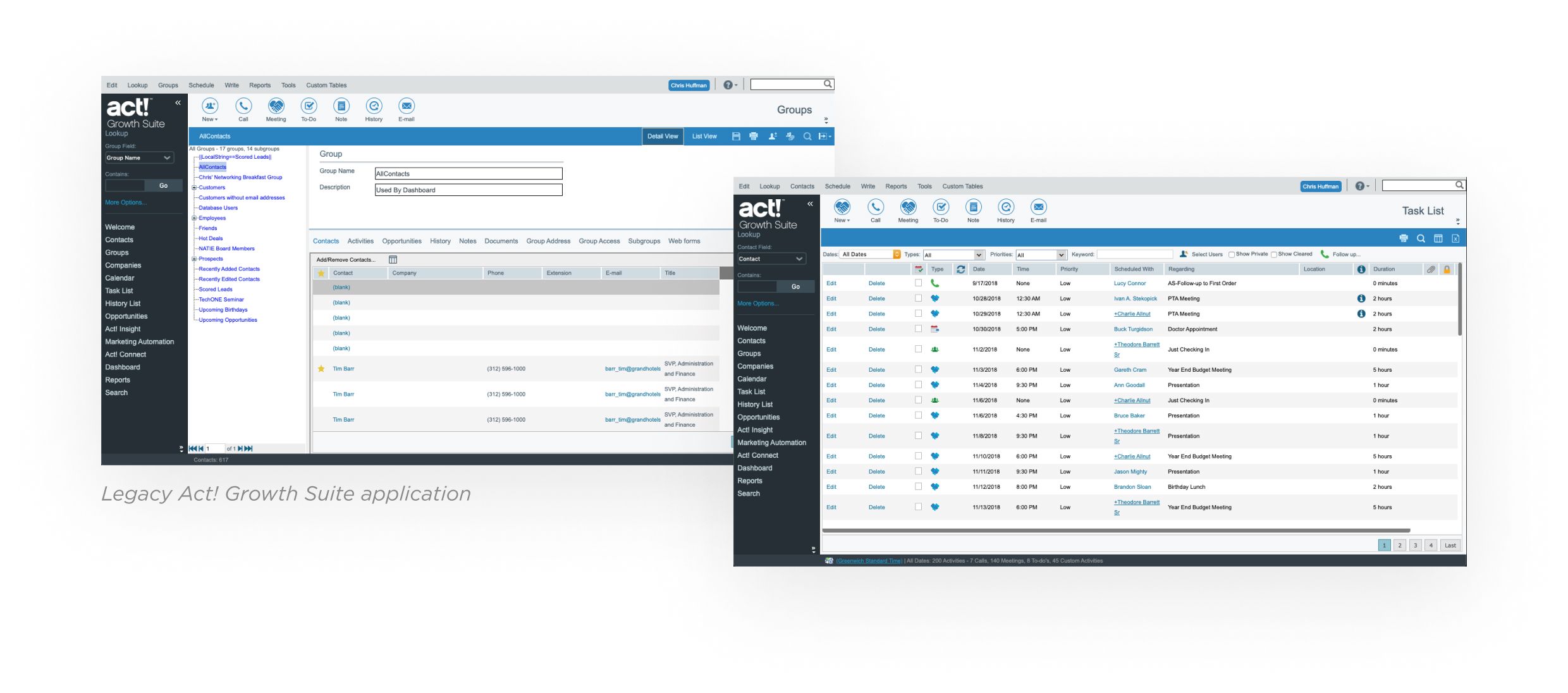
At its height, Act! was installed on millions of PCs worldwide to help business leaders track their interactions with business contacts, sales leads, and existing customers. With the rise of cheaper cloud-based solutions, the software was starting to look old and out of touch.
In 2013, Swiftpage — a Denver-based software company — acquired Act! and set out to shepherd the legacy platform into the modern age by turning it into a robust all-in-one cloud-based solution. The goal was to cement Act!'s reputation as a CRM leader. In 2020, Swiftpage even changed its company name to Act!

Crafting a modern cloud-based CRM solution
Swiftpage was facing several core challenges when they enlisted the help of Drawbackwards.
First, they knew they needed to preserve the core functionality that legacy users loved about their installed Act! product. It had a reputation as a leading CRM solution and these devoted users didn’t want to give up what they liked. They were also very reluctant to transfer their data to the cloud. Swiftpage had no desire to leave these users behind in the transition to a new product.

Second, they needed to build a new version of Act! that could appeal to a younger generation of business leaders who have a wide range of marketing automation and social media integration tools at their fingertips. They expect a subscription-based model that allows them to explore the product with free trials and customize it to their needs. Swiftpage needed to shift from a license-based sales model to a subscription cloud-based product to appease this new generation of users.
Finally, Swiftpage needed to integrate new products and external plug-ins and build new features, as needed. To do this, they needed to understand the gap between the CRM tool that the legacy Act! was and the robust solution they wanted to build. They asked us to help find the quickest and most effective way to fill that gap for their users.

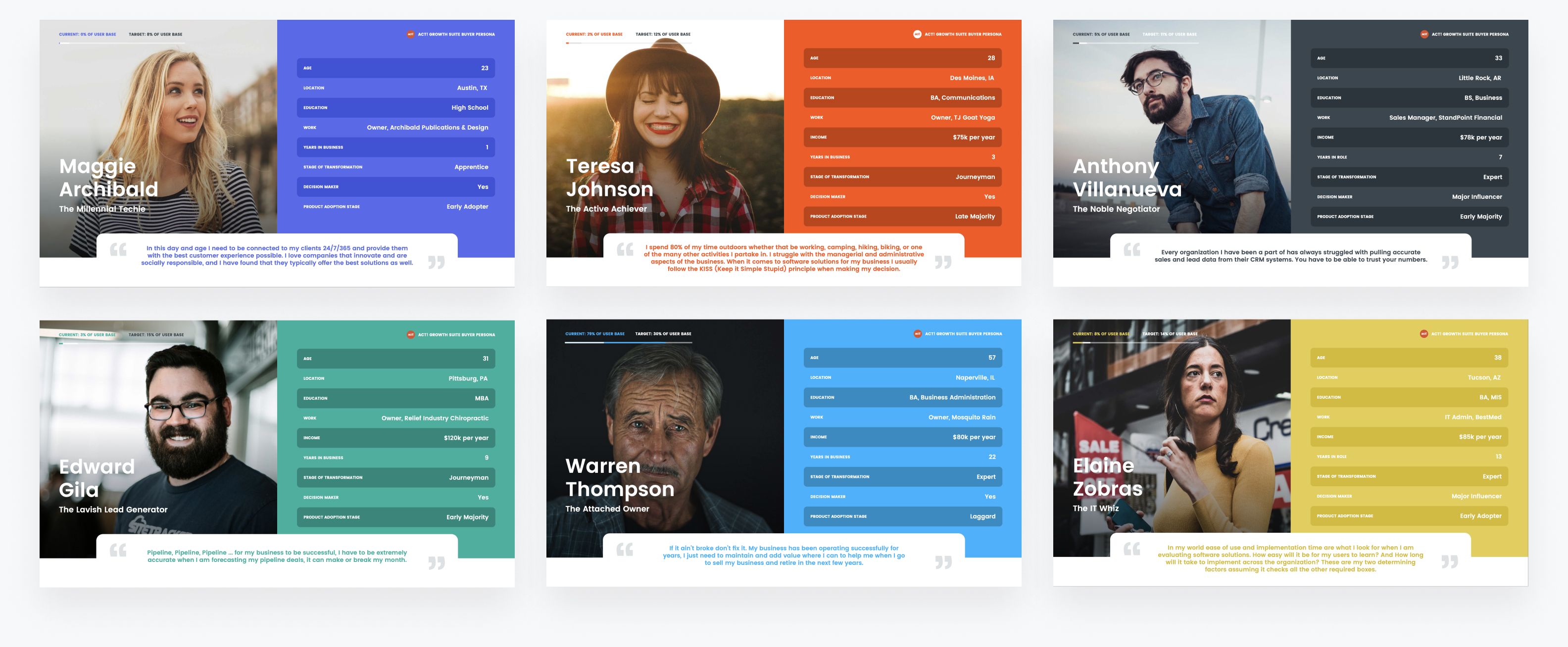
Identifying (old and new) target personas
We started where we always do — with the user. In this case, there were two main sets of users. The existing users of the legacy product were in their 60s and resistant to change. The new target users were in their 30s and looking for social media integration and marketing automation features.
Swiftpage already had a general understanding of their target users and their needs. We worked with them to clarify specific user personas so we could focus on the features that would make the biggest difference.

Building user empathy through research
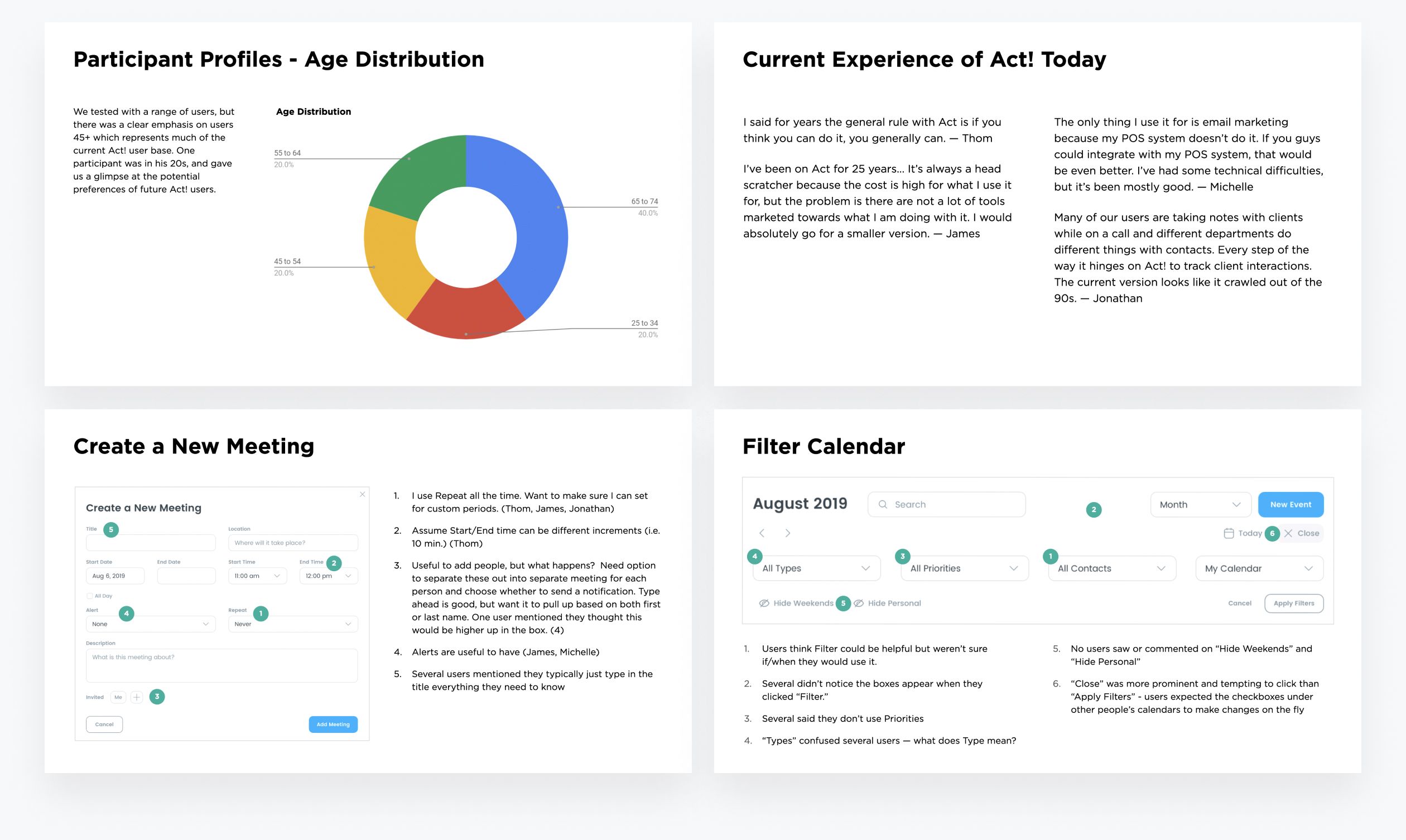
We designed a usability study to understand the experience of legacy users with the existing Act! product. We asked about the features they use the most, the jobs they ask the product to help them do, how often they use the program, and how it fits into their day-to-day work. We measured the user experience of the existing product using our proprietary UX survey tool to set a benchmark for future design iterations.

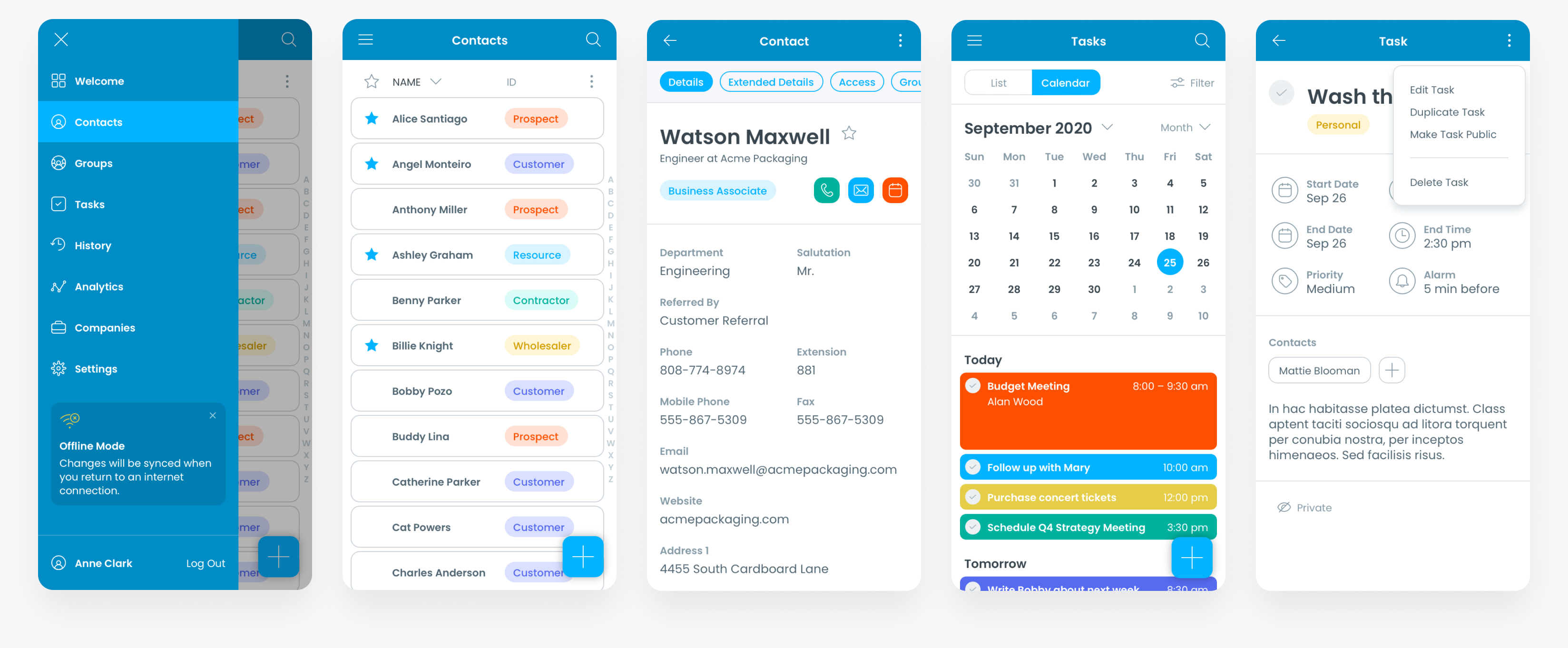
We showed them prototypes of a next-generation version of two core features in the product (Calendars and Tasks). We wanted to understand their existing pain points with these features and test our initial ideas for solutions. We also wanted to get a sense of any obstacles to the idea of adopting a new version of the program.
This usability study gave us a solid baseline for understanding a key user persona that would be crucial to our success. We learned they didn’t want to lose the customization capabilities of the current product (even if it was for ease of use). But they were open to many of the third-party integrations planned for the future. We also learned they didn't like the old-school design and loved the modern look and feel of our initial prototype.
Designing two products in tandem
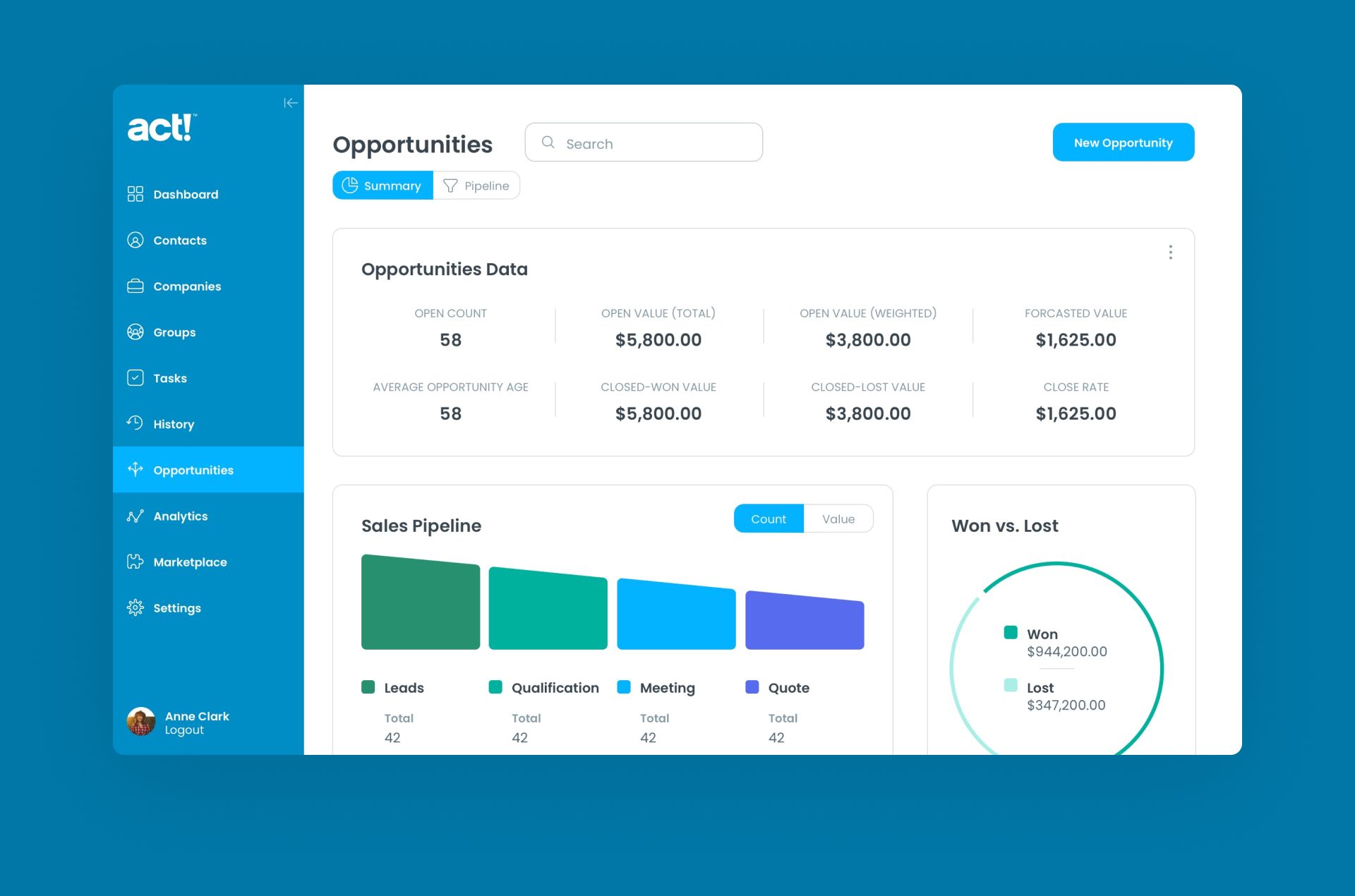
With the insights from our research, we were able to start iterating faster on our design ideas. We worked with the Swiftpage team to develop concepts for two separate products in tandem. This allowed for continuity of design styles and systems across the products.


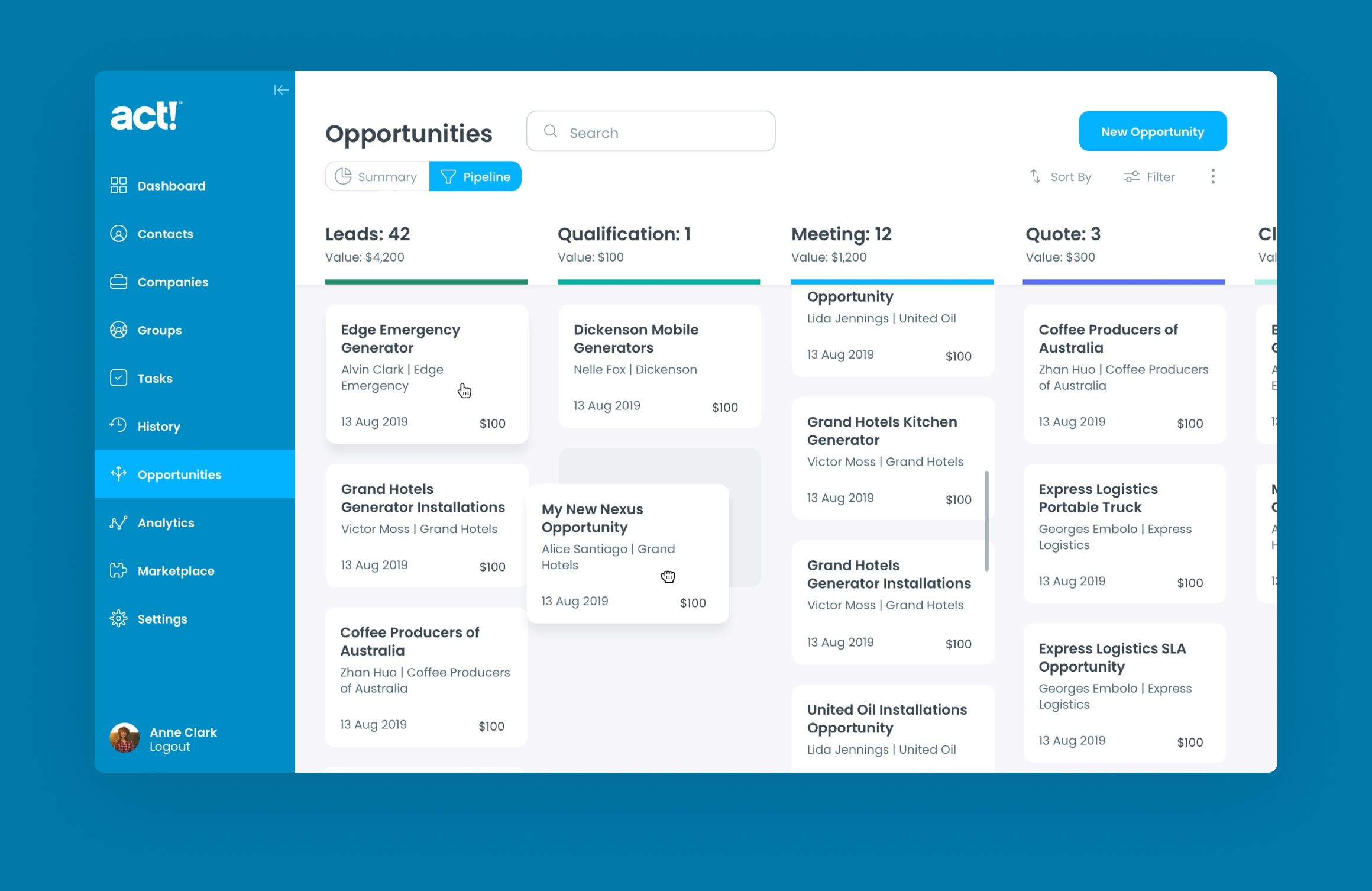
The first product, called Nexus, was going to be the CRM platform of the future. Initially available for Mac and Windows, it would later move to a cloud-based SaaS product.
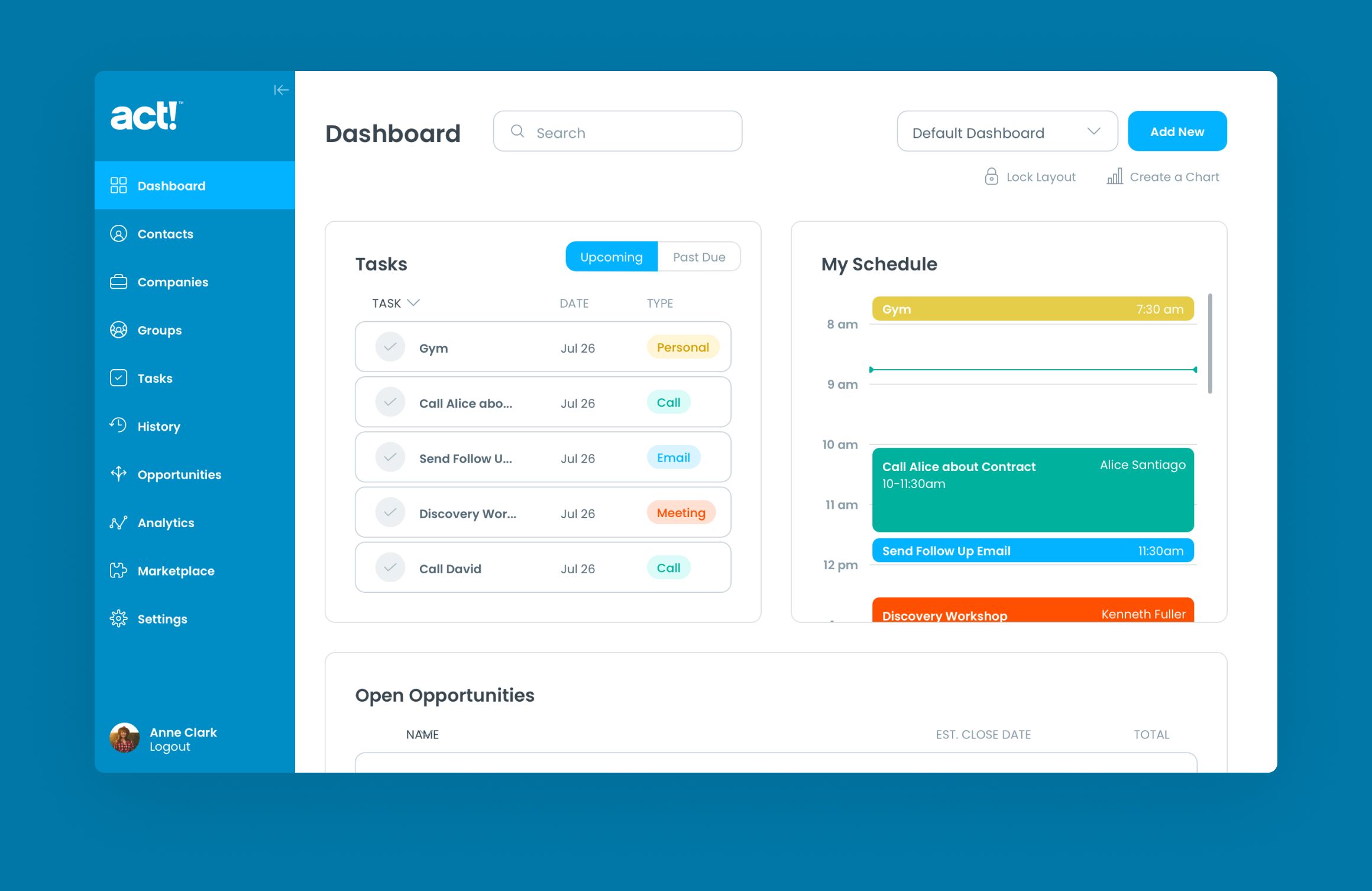
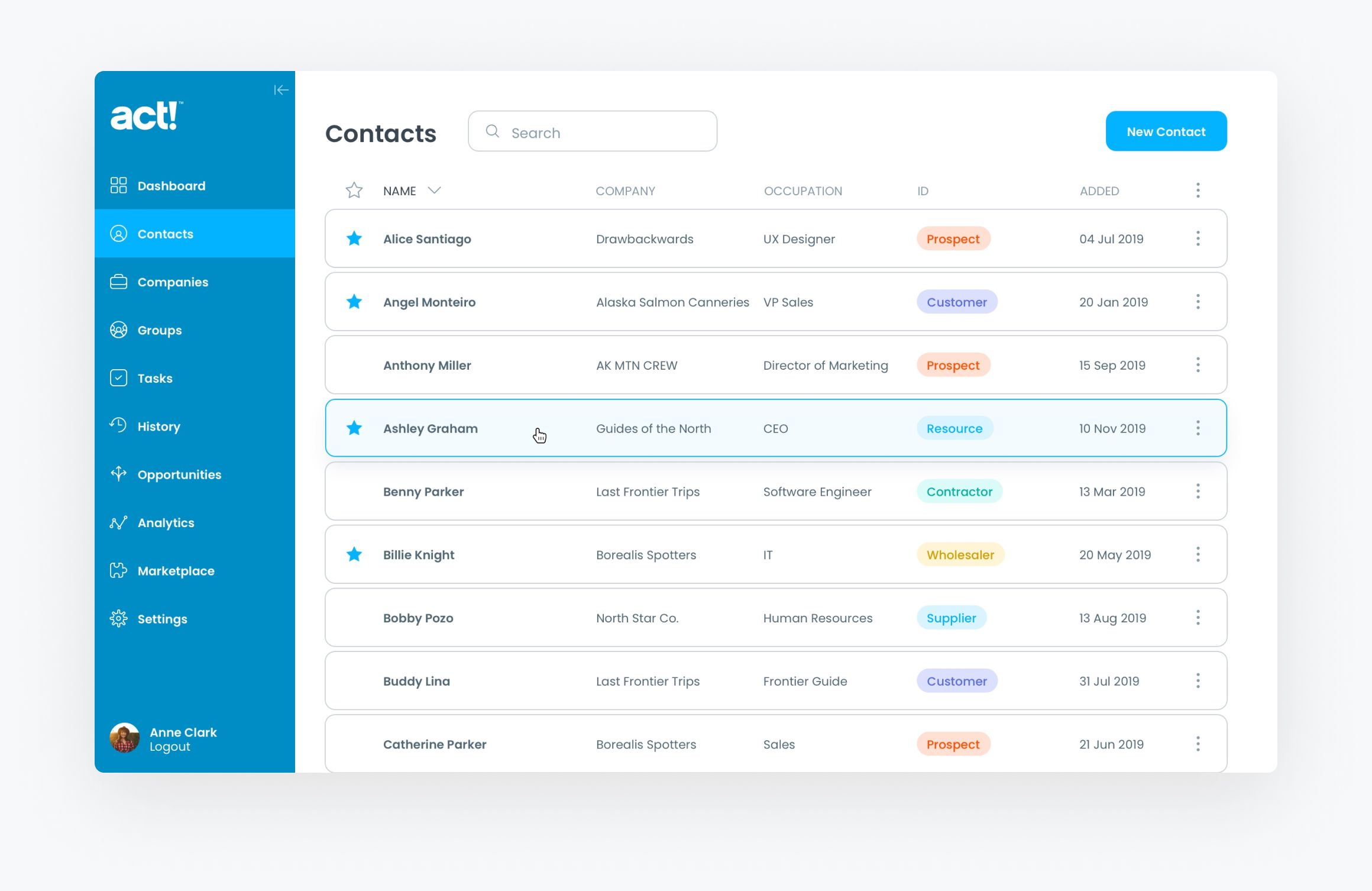
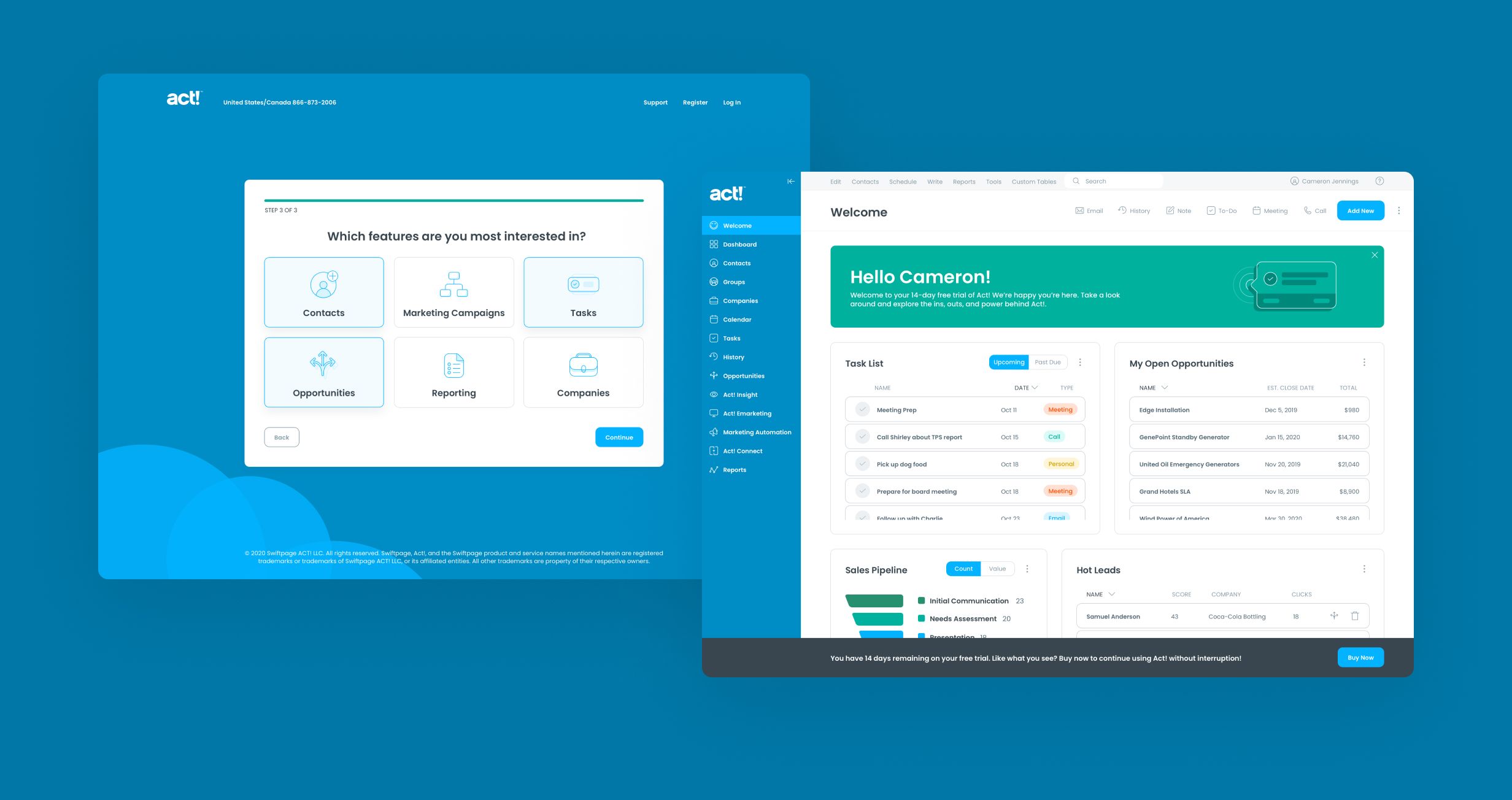
By setting the groundwork for Nexus we could ensure that the next iteration of the legacy product — Act! Growth Suite — could evolve and grow together into Nexus with complementary features and a consistent look and feel.
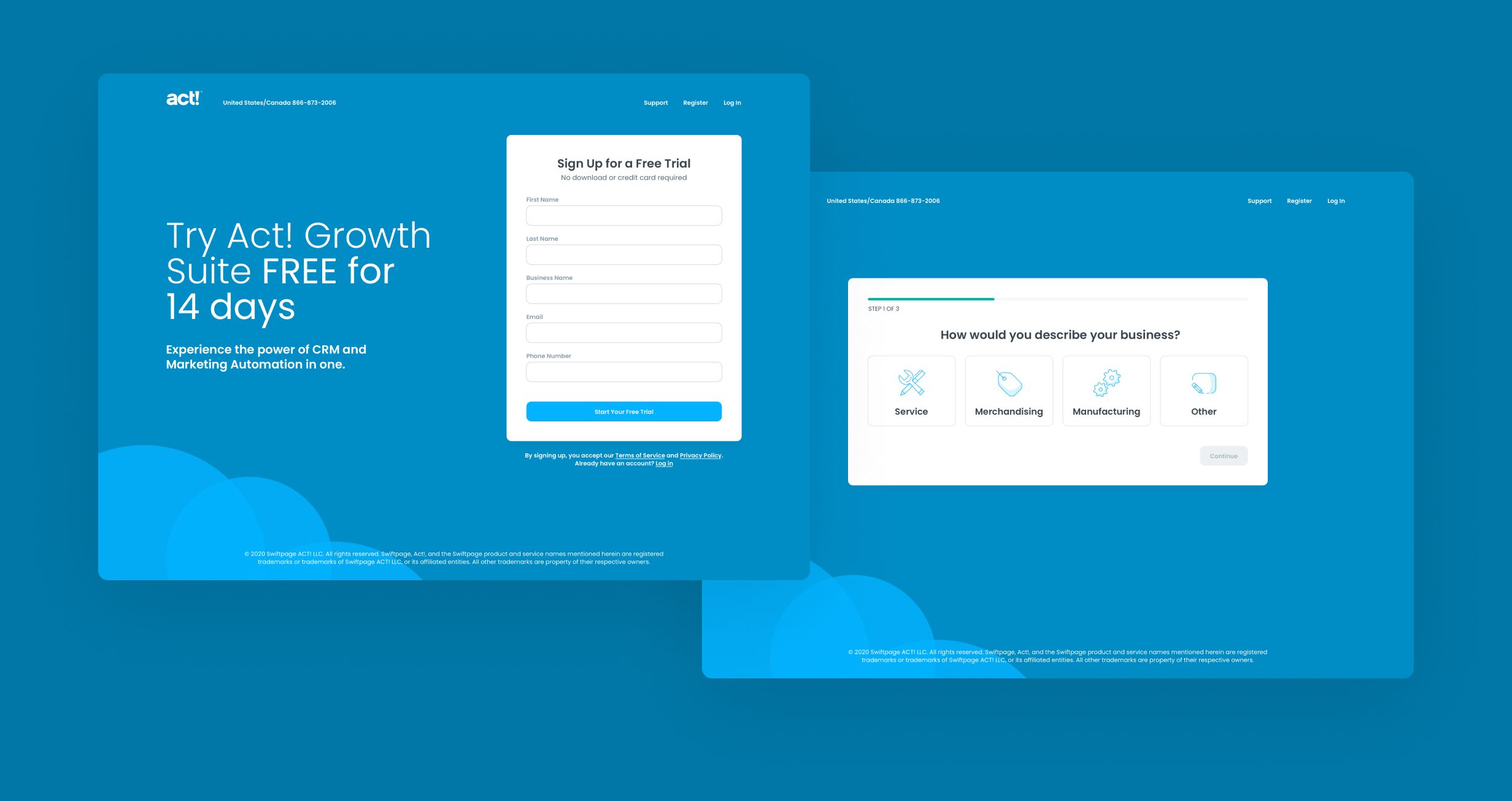
Building a competitive free trial experience
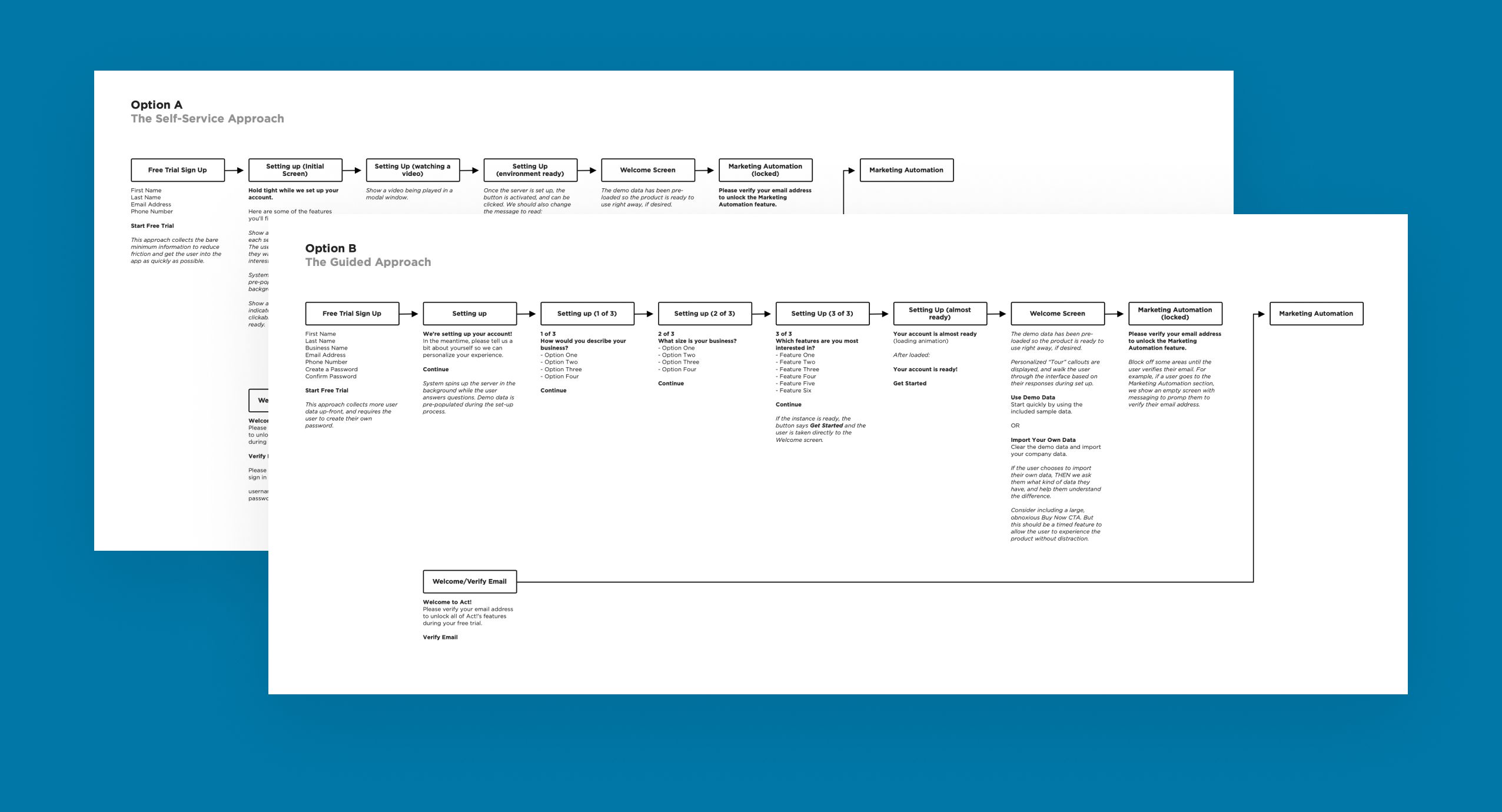
These days, people expect to try a product before they buy it. They also expect that experience to be as customized and comfortable as the full product experience. That can present challenges for any team, much less one that’s trying to usher a legacy product into the modern age. We engaged in another round of research to help the Swiftpage team understand how they could build a better free trial experience of the cloud-based SaaS product.
Our three-pronged research approach focused on user interviews with Act! customers who had gone through the free trial within the last couple of months, a heuristic analysis of the trial as experienced by our Drawbackwards designer, and a competitive analysis of best practices for free trial experiences with similar products.

The research helped us identify where the Act! Growth Suite free trial was failing users and how that failure was impacting their desire to buy the product. Users are busy and have very little time to test each product. To stay competitive, they need to immediately see if Act! Growth Suite can do what they need it to do.
Our heuristic analysis uncovered many of the pain points that users told us about in the usability research but we were able to apply our UX expertise to offer immediate quick fixes. An intuitive interface is essential for making a good first impression. By becoming familiar with the initial user experience, we were able to ensure we helped the Swiftpage team build a consistent experience for users from day one.

Finally, the competitive analysis helped us understand the role of free trial experiences in the buying journey. There may not be an in-person sales consultation, but users still need and want a consultative experience. They need the feeling that the company is listening to (or at least aware of) their needs. They want to know that the product will help them get the job done. They also need a human they can reach out to for questions. That process becomes a proxy test for long-term customer service capabilities.
A clear, easy, and intuitive Free Trial is the very first step to building long-term loyalty. With these research insights, we helped revamp the entire onboarding experience from welcome emails to the features offered in the Free Trial.

Expanding in-house UX capabilities
Our Drawbackwards team was a valuable extension of the Swiftpage product and design team. They could focus on more urgent product design needs while we ideated, designed, and iterated toward the future. Our work together elevated the design from its legacy 80s and 90s era aesthetic to a modern look and feel that fit the standards of a cloud-based solution.
At the same time, they were looking to build a more robust and mature UI/UX capability across their team. Our collaboration gave them a head start on their internal evolution to a more mature UX organization. We provided immediate resources and UX thinking along with a real-life example of what they wanted to develop within their team.
Our team worked with their business leaders and UX strategists to set the strategy, vision and design specs. Then, we were able to turn that vision for the future into actual wireframes, prototypes, and high-fidelity designs.

A more cohesive product experience
Swiftpage came to Drawbackwards in a difficult position. They needed to transition a successful legacy product into the modern age while also defining the core identity for their next-generation product. They needed a UX-centered design they could feel confident would set the stage for the future. And they needed it all fast so they wouldn’t lose ground with the competition.
Through user research, UX strategy, design thinking, and open collaboration with the Swiftpage leadership, design, and product teams, we were able to deliver a look and feel that gave them a clear direction for the brand of their future product. Together, we put a modern face on a game-changing product to build user loyalty and ensure the product would enjoy continued success for decades to come.