The 12 Competencies of UX Design

What skills do you look for in a UX designer and, more importantly, a great one?
In such a fast-changing industry, it seems the list of competencies grows every day. Plus, with the growth of technology, some design tasks currently performed by humans may eventually be automated.
The good news is the foundational UX skills don’t change, and only real people (not robots, not yet) can do them well. Some are technical skills (like interface design and prototyping), while others are soft skills (like creating value and selling UX). The ability to balance both sides is a great designer’s secret sauce.
It’s rare — and not necessarily recommended — for one person to be an expert in every area. However, many employers and clients still hunt for the mythical “unicorn:” the one designer who can do insightful research, design meaningful products, write clear copy, code, take amazing photos, and more. While you might occasionally find a true jack of all trades, our team at Drawbackwards recommends the T-shaped approach.
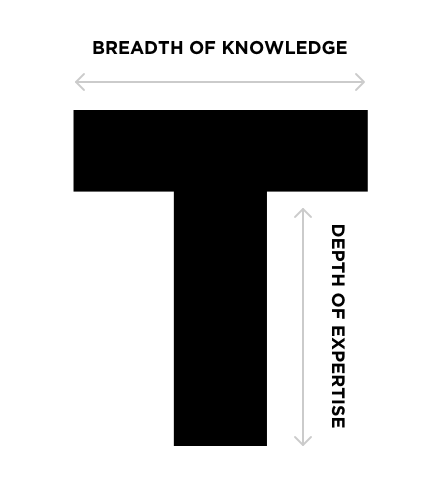
Coined by Tim Brown of IDEO, the T-shaped designer has light knowledge in a broad array of disciplines, as well as a deep expertise in a single one (or a few). Having breadth of knowledge breeds respect among colleagues, allows us to understand each other’s work, and fuels collaboration and creativity. Humans crave mastery, though, so going deeper on one or a few disciplines leads to better work and a stronger sense of purpose.
Whether you’re trying to learn how to become a UX designer or building a team of T-shaped talent with complementary UX skills, consider these 12 competencies to ensure you have all the ingredients for success.
(Interested in learning more about each competency? We’ll be digging deeper into each one in the coming months. Sign up for the Drawbackwards newsletter to receive the latest article.)
The 12 Competencies of UX Design
1. Identifying the “why”
When a company is looking for help improving their product or service, they often want to begin brainstorming or designing solutions right away. However, they’re asking for the most difficult task and rarest UX skills: ideation and problem solving. You often see beautiful products and seamless experiences, but not the amount of research, thinking, and strategy that went into them. And it all begins with knowing the “why.”
As Simon Sinek put it so well in his TED Talk, “People don’t buy what you do, they buy why you do it.” Whether your customer is the end consumer or internal stakeholders, they need to understand the purpose behind your work in order to buy in.
The first questions every designer should ask when working on a new experience or task are:
- Why are you creating this product / service / experience / feature?
- How will it make your business and users’ lives better?
- What difference will it make in the world?
- Why should your customers and stakeholders care about it?
Knowing and sharing the “why” is essential for inspiring your team to build a meaningful experience and motivating your customers to buy it.
2. Creating a vision of the desired outcome
Your vision builds on the “why.” It acknowledges the problem you’re solving, then gives an inspirational glimpse of your proposed solution and how it will lead to better outcomes.
Your vision answers questions like:
- What user problem or pain point will this solve?
- How will you solve it in a unique way?
- What will the experience be like?
- What will the outcomes be when your vision is realized?
It’s tempting to ignore this competency so you can focus more on technical skills and “doing the work.” But by quickly articulating your design philosophy (starting with your “why” and vision), you and your team will be able to make faster and easier decisions, stay aligned, and build experiences that bring your vision to life.
3. Understanding your audience through empathy and research
Most of us think we know our users, but do our perceptions match reality? And how do their attitudes and behaviors change based on what’s going on in their lives, their interactions with our products and services, and everything else that affects their mood?
That’s why doing user research and empathizing with them are so important. These are vital steps in understanding and identifying with another person’s context, emotions, goals, and motivations.
Empathy is usually the first step in the design thinking process, but our team has found that it’s sometimes too big of a leap to take as the first step, especially for enterprise companies. Before you can empathize with your users, you need to understand who your users are and the constraints that will dictate their solution (business objectives, budget, timeline, etc.).
That’s why the Drawbackwards design thinking process starts with research, then empathy. These two steps address several key questions and pain points:
- What’s the real problem you’re trying to solve?
- What are your business objectives, and how will solving this problem help achieve those objectives?
- What are the strengths and weaknesses of your current solution?
- What constraints are you working around, such as timeline, budget, and leadership support?
- Who is your current target audience and ideal audience? Are there multiple audience segments?
- What are their attitudes about your product/service category in general? What are they looking for?
- What are they thinking, feeling, saying, seeing, and doing on a daily basis?
- How do those senses affect the decisions they make about your product or service?
Only with this context can you truly understand the landscape, how your current solution is working, and how it could be improved.
Empathizing in particular is one of the most commonly skipped steps in the design process. Yet it often makes the biggest difference in producing positive results and avoiding major mistakes that cost money, reputations, and even lives. That’s why it’s such an essential UX competency.
4. Measuring audience experience success
Measurement is a vital ingredient to UX success because, as Peter Drucker once said,”What gets measured, gets managed.” It makes design more objective, concrete, and valuable to a business by answering the questions:
- What’s the goal?
- How will you track progress and know when you’re successful?
- When will it be achieved?
In the past, UX work was difficult to measure. Now, there are tons of research methods to track qualitative information (user interviews, personas, journey mapping, etc.) and quantitative information (analytics, conversion rate, usage duration, etc.). However, there hasn’t been one method that does both — until now.
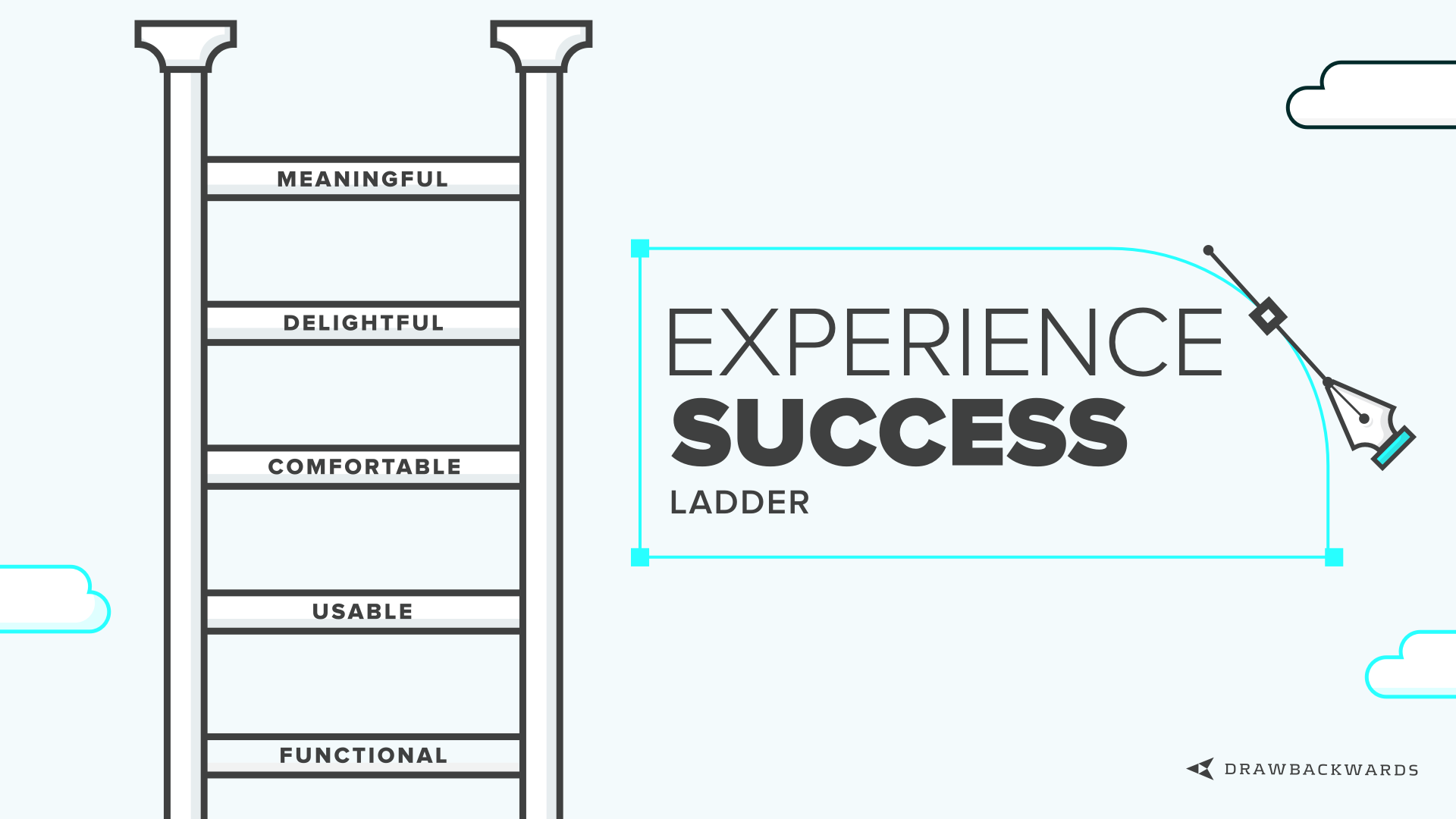
Our team developed two tools to arm designers with a solution to this problem: the Experience Success Ladder and UX Rings.
The Experience Success Ladder serves as a benchmark for assessing the value your product or service provides now, as well as goals to aspire to in the future. Each rung represents a higher state of emotional satisfaction and meaningful value.
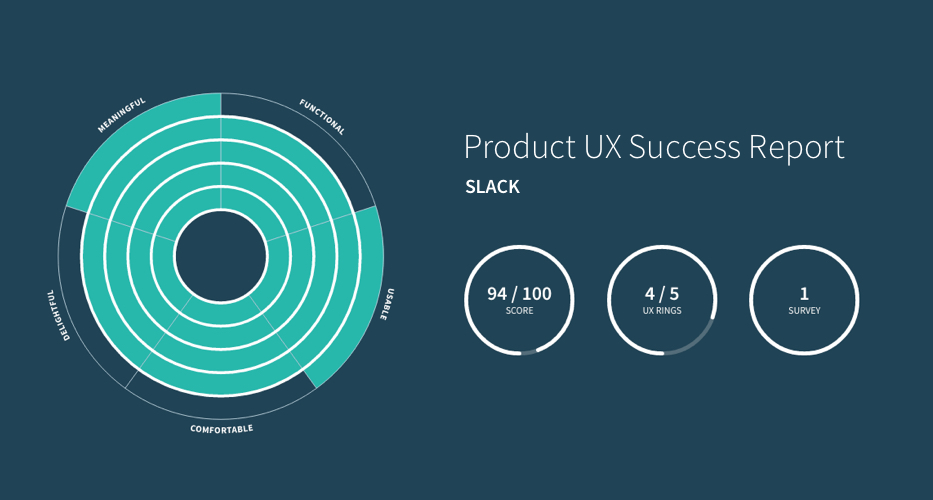
UX Rings takes the ladder a step further and evaluates your product’s or service’s performance within each segment. This creates a baseline to track future progress. As you improve to a certain level in each segment, you complete a ring. The goal is to finish all 5 rings — the epitome of successful design – with mastery of each segment of the user experience.
With UX Rings, you can bake research in every step of your process and measure your growth from one rung to the next: proof that you’re not only better meeting your users’ needs, but also increasing your company’s likelihood of success.
5. Reducing friction with context, structure, and flow
Reducing friction with context, structure, and flow takes an experience from the Functional rung of the Experience Success Ladder to the Usable and Comfortable rungs. Also known as information architecture, this competency is the practice of deciding how to arrange all the individual parts into something that users understand. It helps answers questions like:
- What are the users’ primary goals, and how can they achieve them using your product or service?
- How will a person flow through the experience?
- How will they find the information they’re looking for and accomplish their tasks?
- What’s the fastest and easiest way to get them from place to place?
- What’s going on in the user’s environment that affects their experience? What rules exist that users have to work around, and how will they do so?
This competency requires a strong sense of empathy for the user so you can see the world and the experience through their eyes. It also demands a strategic mindset to see how all the pieces of the puzzle fit together, plus basic technical skills to create visuals such as sitemaps, wireframes, and diagrams so you can show that puzzle to others.
6. The art of interaction design
We interact with devices all day long: some physical and some digital. Although you can’t remember the first time you used a light switch, you had to learn what it is, how it works, and what it helps you accomplish.
The same goes for digital products. We don’t think twice about the websites, apps, and technology we use throughout the day, but at some point, we discovered them and learned how to interact with them. That was possible because their designers were skilled at interaction design.
This discipline answers several questions for the user:
- What can be done with this product or service?
- What just occurred?
- What’s happening now?
- How do I accomplish my task or goal?
The art of interaction design turns mechanical technology into an intuitive experience. It allows people to quickly get familiar with your product, easily achieve their objective, and remember how to do it again when they come back later. Getting this piece right is also a great opportunity to level-up into the Comfortable and Delightful rings of the Experience Success Ladder. By understanding your users, their goals, and their context, you can design interactions that help them easily discover your product and enjoy using it.
7. Interface design and prototyping
A picture is worth a thousand words, and a feeling is worth a million. Rather than trying to tell someone a concept or idea with words, your ability to show it through interface design and prototyping is a must-have UX skill.
These competencies require you to anticipate what users might need to do, and ensure the interface has elements they need to do it quickly and easily. Interface designs and prototypes answer questions like:
- What might the ideal solution look, sound, and feel like?
- How might it work?
- Are you sure you’re solving the right problem?
- How will your idea meet our users’ needs and relieve their pains?
- Is your solution technically feasible?
This is one of the more technical UX competencies, with lots of tools available: the Adobe suite, Sketch, InVision, Axure, Proto.io, various coding languages, Heroku, Ruby on Rails, GitHub, and more. But don’t let the endless list of tools deter you. It’s all about the outcomes and value you produce, not the tools you use to produce them. And in many cases, a simple paper-and-pen sketch can do wonders!
8. Writing for meaningful experiences (UX writing)
The world is riddled with gorgeous websites, apps, products, and experiences. But without useful, usable, and engaging content underneath the slick design, they’re destined to fail. UX veteran Jeffrey Zeldman says it well: “Content informs design. Design without content is decoration.” That’s why writing is a key UX competency.
UX writing involves crafting copy for user interfaces so people know how to use and interact with the product. It includes instructional copy, buttons, menu labels, error messages, form copy, terms and conditions, and more, answering questions like:
- What should each screen say?
- How can you guide users step by step through the interface so they can successfully accomplish their task?
- How do you infuse your brand’s personality into the content?
- How can you convey the necessary message in as few words and characters as possible?
- How can you reinforce the value of the product or service at each step?
Anyone can write, but writing good UX copy is not as easy as it seems. Just like design, it requires strong technical skills, empathy for the user, and a delicate balance between supporting a company’s goals (such as selling products) with the user’s goals (such as completing a certain task).
9. Infusing assistance and intelligence
Technology has sparked some of the greatest advancements in history, but also created unexpected psychological, social, and health challenges. Many people are no longer looking for more technology, but rather, better technology that improves their lives.
Consequently, UX designers need to know when and how to incorporate assistance and intelligence, answering questions like:
- How can you use technology to customize each user’s experience based on their context (their location, environment, feelings, etc.)?
- How can you give people the convenience of technology, with looking at or interacting with a screen?
- Of all the ways you could add assistance and intelligence, which ones align with your business strategy and user needs?
The Apple Watch is a great example. As a wearable, it inherently provides the convenience of technology without sitting in front of a screen. Its smart notifications also do a great job of serving the right information at the right moment, without taking over your life (unless you want them to).
Intelligent products like the Apple Watch are growing in popularity. As the consequences of technology overload become more apparent, the ability to create simpler, intentional, mindful experiences will become an even more sought-after UX skill.
10. Championing the value of UX
Design used to be considered a purely creative discipline that was focused on how something looks. But now, technology has disrupted design, leading to fragmentation of specialties, exponentially faster timelines, and higher demands from both users and businesses.
As a result, the role of a design professional has had to change too. No longer can we just create products that look pretty and call it a day. Pretty products may impress someone for a moment, but they don’t create lasting value.
That’s why great UX designers focus on value over vanity, and know how to convey the business case for their work. They have a combination of business knowledge and communication skills that allow them to answer common questions and objections from stakeholders with ease, such as:
- Why should we invest in this?
- How will this support our business goals?
- How will this improve the user experience?
- What’s the ROI?
- What’s the risk if we don’t invest in this?
- We don’t have the budget / time for that.
- We have other projects that take priority.
- We’re not interested at this time.
Having great ideas is one thing, but without the ability to convey those ideas and get buy-in, you’ll only get so far. The designers who have strong business, communication, and storytelling skills are the ones who will earn and keep their seat at the table.
11. Collaborating and critiquing for growth
UX design — especially at the enterprise level — is complex, iterative, and requires a wide range of skills and perspectives. Because of that, a designer needs to know how to “play well with others” through collaboration and critique. They should be able to answer questions like:
- Why work together instead of independently?
- How do you collaborate throughout the design process?
- How often do you give and receive feedback on work?
- How can you make the solution even better?
- What can you learn from this and apply to future designs?
Collaboration can be scary. Many people hesitate to do it for fear of wasting time, going over budget, or getting pushback on their ideas. These are completely normal concerns. However, the pros of collaboration usually far outweigh the cons. Collaboration may take more time in the beginning, but it saves time and budget in rework later on. You may get pushback on your ideas, but that often leads to even better ideas and personal growth.
That’s why the ability to give and receive feedback is important too. Rather than being a harsh, negative experience, a critique should be educational and inspiring. There are many techniques for how to do this effectively. It all comes down to building each other up and creating something even better together. As Jared Spool describes, it’s about shifting your approach from “What feedback can we give / receive about this work?” to “What can each of us learn from the work this designer has done?”
12. Leadership and maturity
Some designers prefer to be individual contributors, while others want to manage projects and products. Regardless of which role best suits you, an effective UX designer must have a certain level of maturity and leadership skills. They need to be able to answer questions like:
- Why is design so important? What value does it provide?
- Why are we building this product / service / experience?
- How does this feature / idea fit into the big picture?
- How could you make the solution even better?
- What’s the cost and benefit of investing in this?
- What will it take to get people on board and implement this idea?
- Who else needs to be involved?
- How will success be measured and monitored?
Whether you’re independent or managing a team, your progress hinges on your ability to support and influence the people you work with. Without this competency, you run the risk of roadblocks and failure. But with experience and a leadership mindset, you can guide people and solutions to success.
Time to Put Your UX Skills to the Test
If you manage a UX team or you’re hiring for a UX position, use these 12 competencies as a starting point for your job descriptions, hiring process, and professional development. If you’re a designer, consider which areas are your strengths and where you could grow and improve.
Keep in mind that each person has varying levels of expertise in each competency, and that’s ok. Each project, product, and team will require greater mastery in some areas and not as much in others. As long as you’re a T-shaped designer who has a basic proficiency in each area and a deeper expertise in one or a few, you’ll be well on your way to a successful career in UX design.