No. 7: Interface Design and Prototyping

This is the seventh installment of our series on the 12 Competencies of UX Design.
For nearly a decade, Changi International Airport in Singapore has held the title of the “world’s best airport”. It boasts two runways, four terminals, and handles an influx of over 85 million passengers every year — but much like the city that surrounds it, Changi Airport used to be nothing more than a desolate island covered in swampland.
Only after dozens of architects spent years researching, sketching, refining, blueprinting, and modeling the structure did Changi become the modern marvel it is today.
It’s this same process of sketching, refining, and modeling that allows CX consultants and UX designers to create meaningful digital experiences, too. This process of illustrating an interaction, user interface or workflow is called prototyping, and it’s a critical part of user experience success.
The Purpose of Prototyping
Before a UX designer puts a pen to paper, they should have already established their “why”; defined their vision of the final outcome; and identified their target audience’s needs through empathy and research. These steps are crucial because they tell a designer what will make a digital interface or product successful.
Prototyping takes this process one step further by turning these ideas and concepts into concrete examples, which can range from simple Sharpie drawings to fully interactive digital models (more on this later).
Regardless of what form these prototypes take, they all help UX designers, and the users interacting with them, answer questions like:
- What might the ideal solution look, sound, and feel like?
- How might it work?
- Are we sure we’re solving the right problem?
- How will this idea meet needs and relieve pains?
- Is this solution technically feasible?
Ultimately, the goal of prototyping is to show rather than tell us what works, what doesn’t, and why.
Examples of Prototypes
Though prototypes can be broken down into many different groups, for the purposes of this post we’ll organize them into three categories: low-fidelity, high-fidelity, and interactive.
Low-Fidelity Prototypes
Low-fidelity prototypes are static, super-simplified representations of a final product or interface used in earlier stages of UX design. They are often a series of black-and-white sketches that broadly illustrate a particular workflow.
Low-fidelity prototypes are usually not designed to scale, do not include things like brand colors or imagery, and only include key elements of written content. What they do include, however, are general representations of interaction and communication elements like content hierarchy, focus of interaction, and supporting pieces like buttons, titles, or menus; and elements that show illustrate a user might move through a workflow.
Low-fidelity prototypes are great for:
- Low-stakes brainstorming and ideation
- Getting alignment around broad design concepts or structures
- Narrow down big-picture problems and solutions
- Rapid experimentation and testing of high-level functionality
- Establishing an interface’s overall context, structure, and flow
High-Fidelity Prototypes
High-fidelity prototypes are intended to more closely represent a more refined product or interface. They are often designed to scale, include things like brand colors and imagery, and are most often in a digital format.
The creation of high-fidelity prototypes usually follows multiple iterations of low-fidelity prototypes, which have been reviewed, refined, and adjusted by multiple stakeholders.
High-fidelity prototypes are great for:
- User testing and feedback
- More detailed review of design elements and imagery
- Determining an experience’s holistic look and feel
- Integrating brand identity, voice, and tone
- Later-stage review and approval with stakeholders and end-users
- Refining specific interactions or design elements
Interactive Prototypes
Interactive prototypes can be low-fidelity or high-fidelity, but they all have one important thing in common: they respond to the actions of a user. This responsiveness can be very simple (like a clickable wireframe) or very complex (like a coded prototype) depending on what needs to be tested and why.
Usually, interactive prototypes are used to identify possible points of friction in an interaction or workflow. They may also be used to give stakeholders a sense of how well certain interactions are performing. Ultimately, interactive prototypes are a vital tool when it comes to interaction design and testing.
Interactive prototypes are great for:
- Moderated testing with users
- Streamlining the development process
- Refining a particular interaction within a workflow
- Confirming a common vision among users and stakeholders
Perfecting the Prototyping Process
A common misconception among novice UX designers is that every UX design project will require the same prototype deliverables, but that cannot be further from the truth. Prototypes are never final deliverables even when they are high-fidelity. Instead, they are tools that can help designers and stakeholders make better decisions about users and the experiences they enjoy.
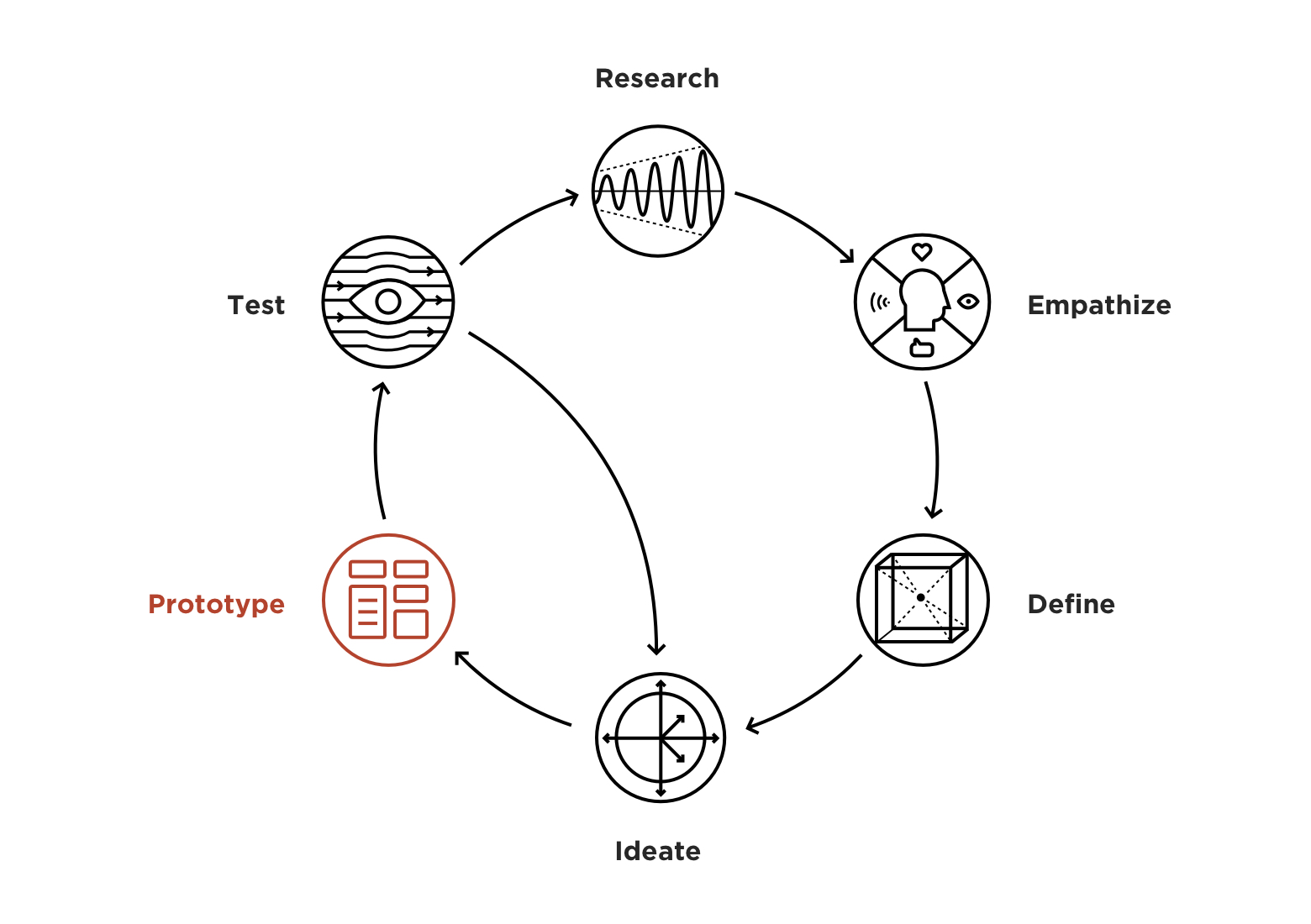
That’s why at Drawbackwards, we see prototyping as just one small component of our Design Thinking Process. That process first establishes a problem we aim to solve through research, fosters empathy for those interacting with the experience being created, and then defines that problem before any design occurs. It looks a little like this:

While many novice UX designers will begin designing prototypes almost immediately, savvy UX professionals know any design work should be preceded by research and empathy. Otherwise, prototypes would be guided by designers’ and stakeholders’ personal preferences and not by what users and the business really want and need.
Whether it’s hand-drawn sketches or fully interactive coded interfaces, prototypes help UX designers reduce friction and create more meaningful experiences for their audience. That’s what makes prototyping and interface design such a critical UX competency — no matter how you go about it.