Why You Need a Strong Design System (and How to Build One)

At Drawbackwards, we understand the importance of a good design system. It’s something that we help clients set up all the time because many of them feel lost facing that daunting task alone.
Here's a quick rundown of our thinking around design systems and how they can help you and your team (literally) get on the same page.
What is a Design System?
In simple terms, a design system is a collection of visual elements for your company’s digital products. Most people are familiar with brand guidelines, which are usually produced by the marketing team and play an important role in managing the general look and feel of the brand. The challenge with brand guidelines is they are, by design, broad recommendations. They can't address every nuance of how customers experience and feel your brand.
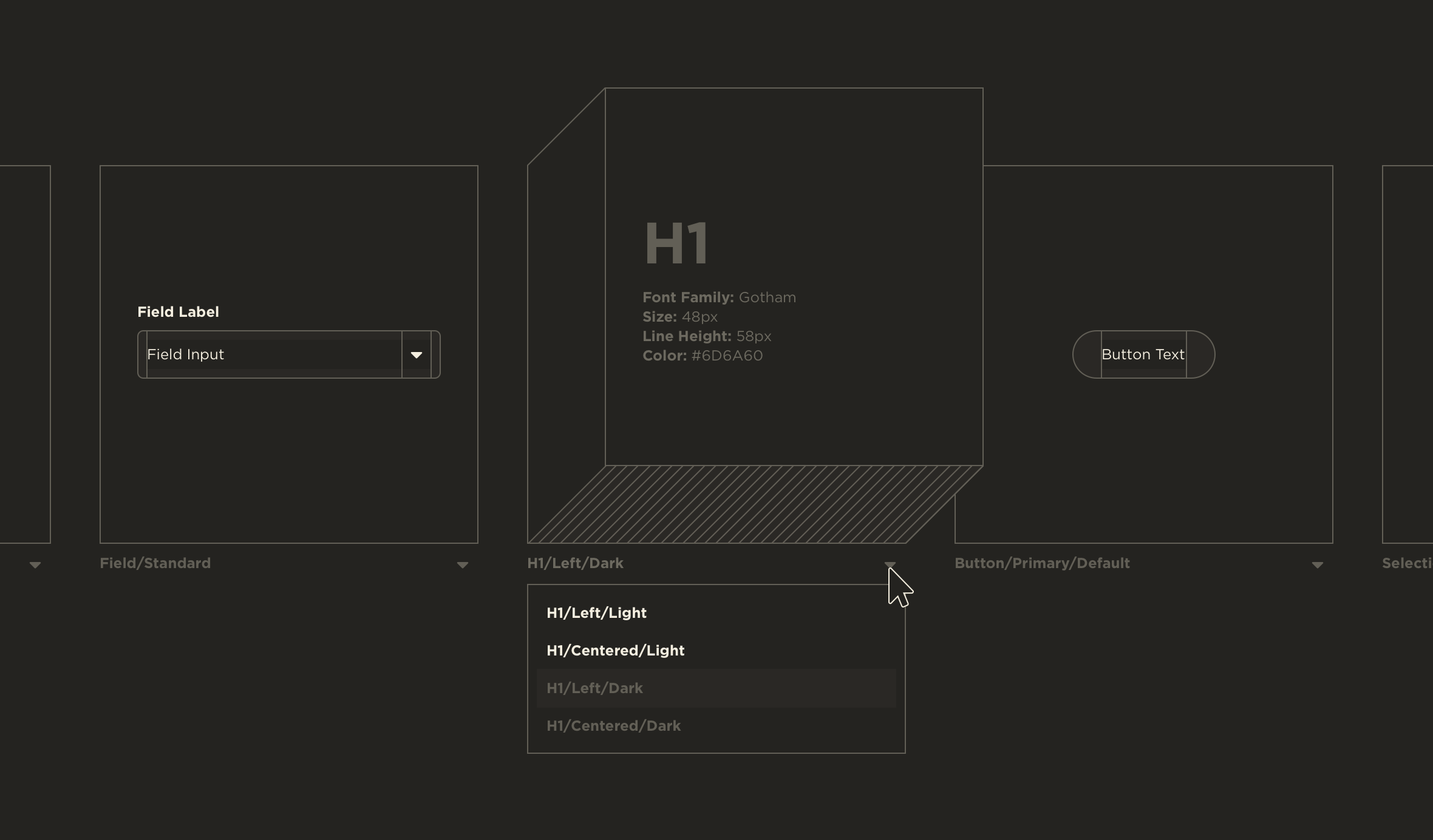
A design system picks up where your brand guidelines leave off. It's a living resource that provides a central repository of design components intended to make your design team more efficient and your digital products more consistent. A good design system houses more than logos and fonts. It stores specific elements like icons, buttons, form fields, and navigation — as well as styles for typography and color — that have been specifically designed for use in your digital products. By establishing primary, secondary and tertiary versions of these elements, a design system helps you maintain visual consistency across your entire portfolio.
A design system picks up where your brand guidelines leave off.
Beyond the visual details, design systems also address "interaction design,” which helps determine how you want user interactions to flow and how the product feels. How do buttons, date pickers or dropdowns behave when a user taps or clicks them? What happens when there’s an error? The kind of feedback the user receives when interacting with each element has a big impact on how they experience your brand. Good design systems don’t just look good and create consistency, they feel natural to use and engage your audience in a familiar way.
The Benefits of a Design System
In short, you need a design system because it speeds up your work by making the product team more efficient, and it creates consistency and harmony within the product and brand ecosystem.
A strong design system takes the burden off individual designers to think through commonly recurring design problems. With a full library of pre-approved elements, designers can focus on bigger problems like creating seamless, intuitive flows that delight users. That kind of efficiency pays huge dividends over time.
A strong design system also creates greater consistency and protects your organization against “design debt.” When each designer creates their own elements, you can end up with an inconsistent look and feel, sometimes even across screens within the same product. We've all seen huge sprawling websites that feel designed by different companies. That's usually a result of new design trends piling on top of each other year after year, like layers of rocks in the Grand Canyon. When you take a step back you see blankets of inconsistency.
In short, you need a design system because it speeds up your work by making the product team more efficient, and it creates consistency and harmony within the product and brand ecosystem.
Traditional marketing, like television spots or print ads, give an impression of your brand. But with the user interface in digital products, customers get much more of a tangible feel for who you are as a company. If your product and design team is interpreting brand standards ad hoc with each design, they're creating dozens of interpretations of how your brand feels. That can have a lasting impression.
Things to Consider When Creating a Design System
How you structure and manage your design system largely depends on your organization’s UX maturity level. Less mature organizations who are starting to build internal design teams need to get things designed, built and out the door. Building and maintaining a design system simply isn’t a priority and it often falls by the wayside. On the other end, many mature organizations will struggle to find the time to maintain and refresh complex libraries of design elements.
Regardless of your maturity level, it’s important to make sure the individuals and teams building your design system are up to speed on your brand guidelines, like typography, logos, and colors. But they also need to know how to turn those look and feel guidelines into usable interactive elements. Things that work in a brochure don’t always work in an application or website. With a design system, the way things work is even more important than how they look.
Once you have the right people working on it, they need to be given the power to effectively build and manage the design system. New design challenges will inevitably surface, like how to display new types of content, or how to navigate to a new feature or section. To avoid collecting a bunch of random one-off solutions, your design team will need a clear decision-making process to validate new components and add them to the library as needed. The strongest design systems contain flexible components that can be reused to solve common design problems.
Lastly, there are a growing number of tools to organize and manage design systems. Do your homework to determine the one that best fits your technology environment and internal workflows. Your design system should be well-organized and easy to follow, but not so rigid that it doesn’t allow for growth as your organization and products mature. No matter how well-defined your system may be, there will always be new scenarios, circumstances, and problems to solve. That's why you need to design it as a living system built to evolve.
How to Get Started with Your Design System
Here’s a high-level outline of the process we use to help clients build their design systems.
Step 1: Conduct an Inventory and Audit
Before anything else, you'll want to review all the materials and elements that exist today. This will give you an opportunity to call out inconsistencies, recommend changes to improve usability, and curate the most effective elements. In the audit, you’re looking for consistency but also for UX best practices. If you’re a large organization with a lot of elements, this can seem daunting. But it’s not impossible, especially if taken one step at a time.
Step 2: Plan for Accessibility
This is an essential, but often overlooked, step in creating a design system. Sometimes even brand standards are unknowingly at odds with accessibility standards. Ideally, the brand and marketing team will work with product teams to make adjustments as needed. For some organizations, like government agencies or products intended for older users, this is a higher priority than others. But accessibility is important for all organizations and it starts with leadership making it a priority. Accessible websites and products will present unique challenges that are best addressed as early as possible. If done right, accessibility will be constantly reinforced as part of the process of maintaining your design system.
Step 3: Enforce Adoption with a Single Source of Truth
Whatever tool you choose, make sure it’s your single source of truth for all designers across your organization, with clear rules not to go in and tinker with it. You want to be confident everybody is using the same elements. If an element needs to be updated, there must be a clear process to validate the change, ensure it adequately solves a problem or need for users, and update it in the library for use going forward. That creates confidence in the system as a source of truth based on real user needs and not just one creative director’s opinion. The beauty (and power) of modern cloud-based tools is that updates can be made in one place, ensuring the components in everyone’s files are up-to-date and compliant.
Step 4: Break the Rules and Let the System Mature with You
Remember, your design system is a living thing and it’s going to evolve as your organization continues to mature. It’s not a one and done activity, but a constant process that requires discipline and diligence. New stakeholder requests will require new screen features and flows, which will force you to reevaluate your existing components or create new ones. Through that process, you’ll learn that one of the most valuable things a design system can give you is a practice of creating solutions based on real user needs. Think of it as a repository of best practices that weren’t designed and built off one person’s opinion, but rather have been carefully curated and cultivated from research and data. When done right, it will make sure your customers are happy when they use your product, and the business continues to grow as a result.
Need Help?
If you’re feeling overwhelmed at facing the daunting task of building or refreshing your design system, we can help. Our designers have coached teams of all sizes through the process of building their own unique design systems. Through that process, we train designers to think in new ways, teach them new tools, offer feedback and critiques, and help them generally grow in their craft. We give junior designers effective guardrails in the basics and principles of UX design, and we give senior designers the confidence they need to be successful. Our goal at the end of the day is to strengthen your team so they can make a positive impact on your organization.
Start a conversation with us to see how we can help.